JsScan , 控制扫描仪的 Vue JS 组件

如何使用?
1. 设置好 Vue 开发环境2. 安装组件
npm i jsscan3. main.js
import Vue from 'vue'
import App from './App.vue'
// 全局引入 JsScan
import jsscan from "jsscan";
import "../node_modules/jsscan/jsscan.css";
Vue.use(jsscan);
new Vue({
render: h=> h(App),
}).$mount('#app')
4. App.vue
<template>
<div id="app">
<JsScan />
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
JsScan 特点
- 在网页中,实现一键扫描,归档,无须切换到其他软件;
- 统一的扫描界面,便于上手;
- 设备无关,支持高拍仪、平板式扫描仪、多功能打印机、照相机等;
- 支持国产系统和国产芯片。
JsScan 免费版功能
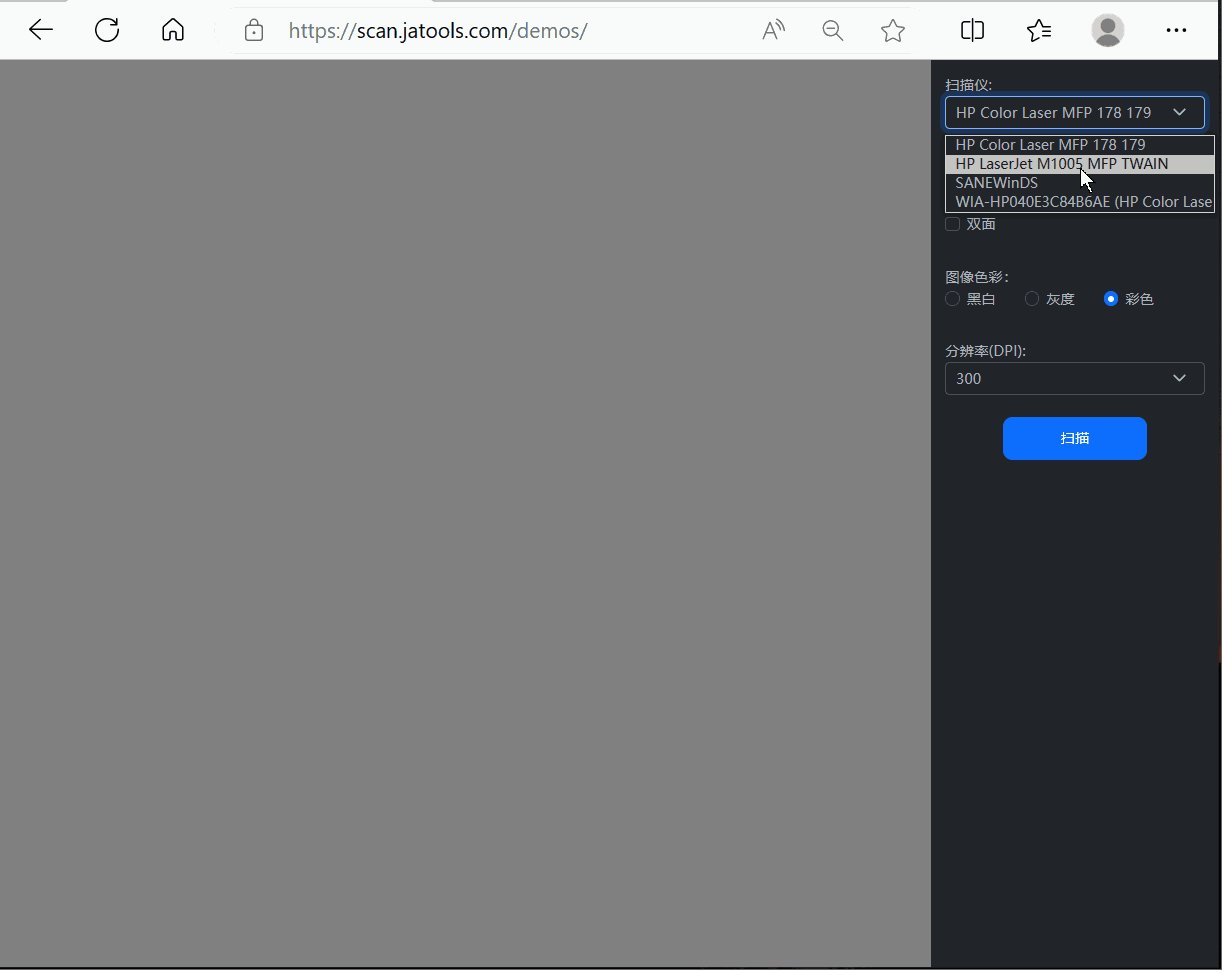
- 可以选弹出厂商参数设置窗口进行扫描,也可以不弹窗扫描;
- 可以设置扫描来源是平推,还是自动送纸器;
- 可以选择扫描件是否黑白,灰度,或彩色;
- 可以选择扫描分辨率(DPI);
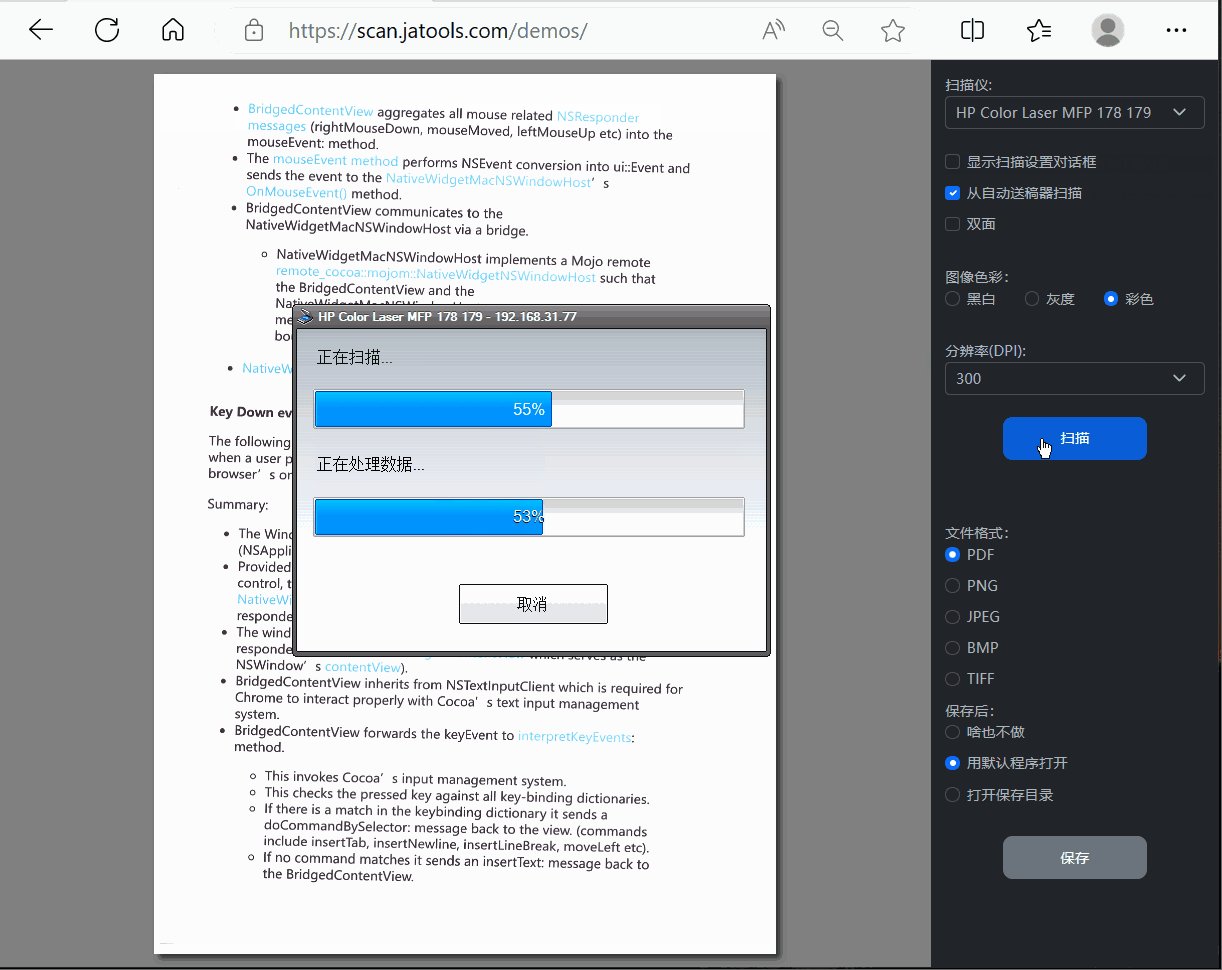
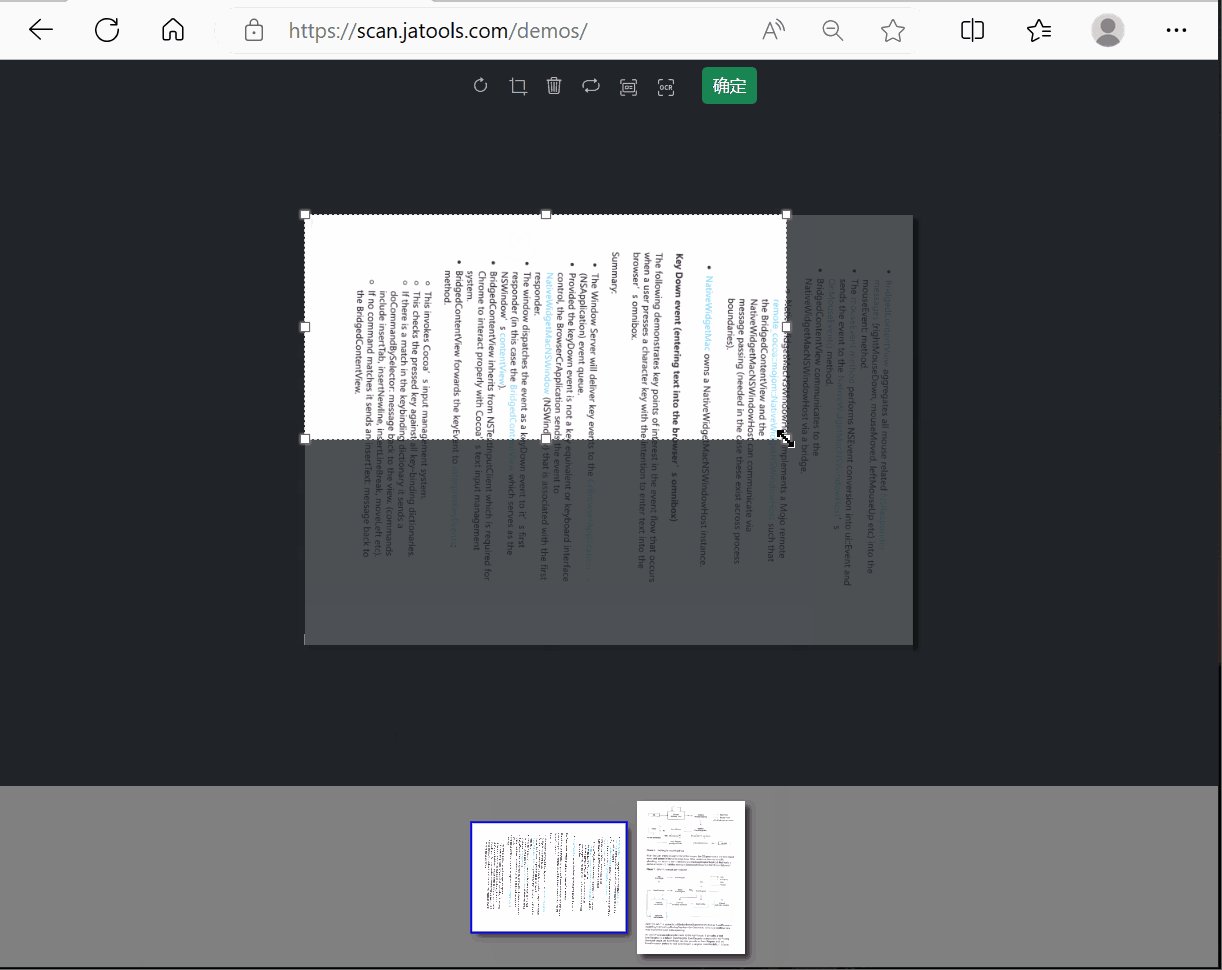
- 可以旋转、剪切、删除扫描件;
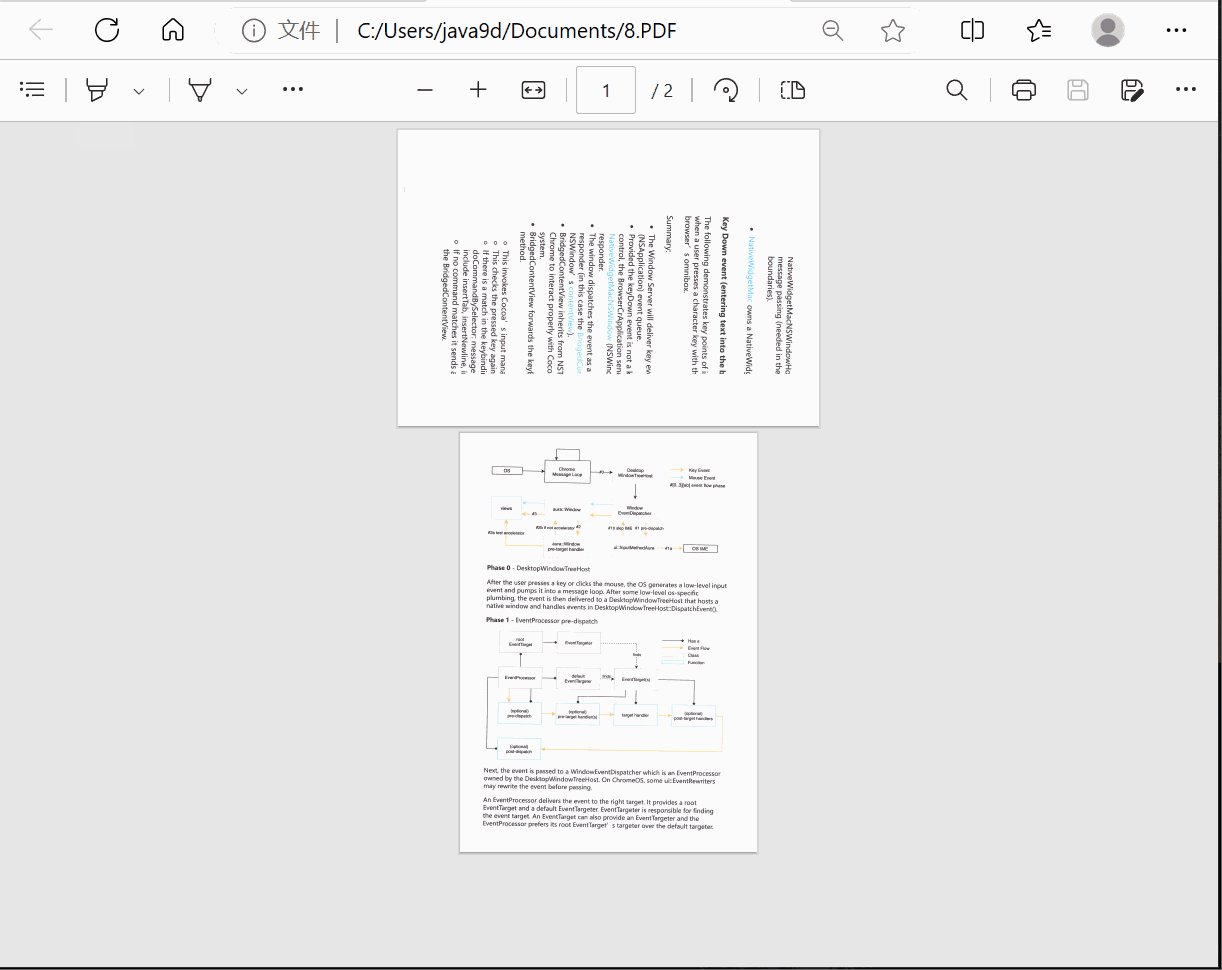
- 可以输出成PDF,JPEG,PNG,BMP格式的电子档;
- 选择PDF输出格式,扫描后可以用默认程序打开;
- 选择其他格式,扫描后可以自动打开输出目录;
- PDF输出可以横竖方向混排;
- 支持Windows操作系统。
JsScan 软件构成

JsScan 资料
https://scan.jatools.com 在线演示微信支持群:
